Situation Definition:
A situation that arises from difficulty recognizing if an input field in a DL is already populated with data such as text.
Factor(s) Leading to the Situation:
-
- Inadequate features/functions: pre-populated search field (text with tooltip) Search input box displays keywords from previous search or placeholder text.
- Inadequate feedback: input box (text with tooltip) DL does not notify whether an input box is blank or includes pre-populated text.
- Inappropriate labeling: misplaced labels (text with tooltip) Use of placeholder text within a label input box
Guideline or Design Recommendation:
-
- Ensure that the presence of pre-existing text in an input field is signaled before a user starts interacting with that field
- Avoid “placeholder” text (text with tooltip) A character, word or sentence that temporarily fills the space in a box until it is ready to be used in form fields
- Provide instruction related to pre-existing and placeholder text
Rationale and Objective:
Since BVI (text with tooltip) The acronym for Blind and Visually Impaired, and it refers to BVI users who rely on screen readers to understand DL content. users are not able to view what is in the input box but rely on auditory cues, they may experience difficulties in recognizing pre-existing text if no cues are provided. This is especially true for “placeholder” text (text with tooltip) A character, word or sentence that temporarily fills the space in a box until it is ready to be used (1). Many screen readers (text with tooltip) A software program that reads textual information through synthesized speech and offers specialized keyboard commands to operate a computer interface do not read placeholder text (2). In situations where there is text remaining from a previous search, BVI users assume that the search box is clear. In addition, DL features that include New Search/Within Search components associated with the search field cause confusion for BVI users who interpret the first as a link to generate a new, empty search field, rather than an associated filtering feature accompanying a prior keyword search (3). Most sighted users would not assume a text box is empty and would check before typing text; It is, therefore, difficult for BVI users to benefit from text suggestions and/or auto completions if the existing text is not signaled.
Techniques and Methods:
1.1. Alert users to the presence of pre-existing text in the input field when the focus is at the start of the input field
2.1. Provide text suggestions as search tips outside the search box
3.1. Provide instruction on how to check whether there is pre-existing text in the search box
Recommended Features:
1.1.
ARIA
(text with tooltip)
The acronym for Accessible Rich Internet Applications. It is a set of attributes that define ways to make web content and web applications more accessible to people with disabilities.
live alerts (See example 1.1)
2.1. Search tips (See example 2.1)
3.1. Search instruction (See example 3.1)
Examples:
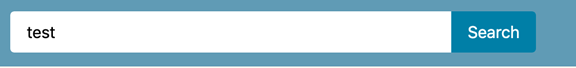
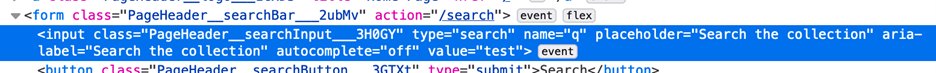
1.1. ARIA live alert: Good design
When the focus moves on the search box with pre-existing text, a screen-reader will read the pre-existing text.
DPLA’s search box, shown below, properly uses the “placeholder” attribute, rather than pre-filling text values and dynamically clearing them when a user starts providing input. Pre-existing values are filled in such that screen readers should announce them, and ARIA-labels are correctly provided.
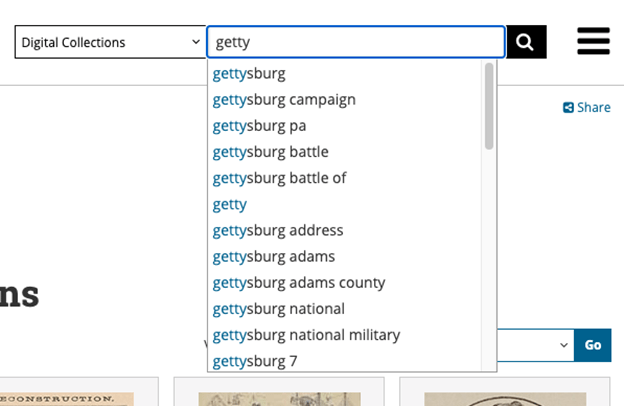
2.1. Search tips: Good design
Library of Congress Digital Collection provides text suggestions as search tips under the search box.
3.1. Search Instruction: How-to example
Add a section about checking a pre-existing text in the search box on the Help page. For example, a DL can put the following section into the Help page.
Tips for checking a pre-existing text in the search box
DLAUG’s search box has a previous search term in the search box. Therefore, screen reader users need to use the “Delete” button for removing a previous search term.
Related Resources:
-
- Don’t Use The Placeholder Attribute — Smashing Magazine. Retrieved from https://www.smashingmagazine.com/2018/06/placeholder-attribute/
- Placeholders in Form Fields Are Harmful – Nielsen Norman Group. Retrieved from https://www.nngroup.com/articles/form-design-placeholders/
- Xie, I., Babu, R., Joo, S., & Fuller, P. (2015). Using digital libraries non-visually: understanding the help-seeking situations of blind users. Information Research: An International Electronic Journal, 20(2), n2.
- Damaceno, R. J. P., Braga, J. C., & Mena-Chalco, J. P. (2018). Mobile device accessibility for the visually impaired: problems mapping and recommendations. Universal Access in the Information Society, 17(2), 421-435.
- Fulton, G. (2017). Accessibility Basics: Designing for Visual Impairment. Retrieved from https://webdesign.tutsplus.com/articles/accessibility-basics-designing-for-visual-impairment–cms-27634
- Miura, T., Matsuzaka, H., Sakajiri, M., & Ono, T. (2012, October). Usages and demands to touchscreen interface: A questionnaire survey in Japanese visually impaired people. In Systems, Man, and Cybernetics (SMC), 2012 IEEE International Conference on(pp. 2933-2938). IEEE.
See Also:
Help-seeking Situations > E. Difficulty identifying current status, path, or cursor mode