Situation Definition:
A situation that arises from one of the following difficulties: detecting the outcome of a search, including whether or not the search results are displayed; finding the search results; and determining whether the results returned reflect a recently modified search or are still the results of a prior search
Factor(s) Leading to the Situation:
-
- Inadequate knowledge: information retrieval (text with tooltip) Users lack the necessary know-how regarding how to search for information.
- Inadequate support: contextual cues (text with tooltip) Content surrounding an inaccessible or comprehensible item does not assist a user in understanding what this item entails.
Guideline or Design Recommendation:
-
- Clearly label the results section for recognizability
- Provide a shortcut to the DL search result list
- Notify users that the query has been processed and results have been generated
- Provide guidance on how to recognize whether search results have been generated or changed
Rationale and Objective:
DLs have complex navigation structures; therefore, BVI (text with tooltip) The acronym for Blind and Visually Impaired, and it refers to BVI users who rely on screen readers to understand DL content. users need to explore a search result page to determine whether the results have been displayed. Applying a short sound indicating the presence of search results can be helpful for a BVI user to recognize that search results have been generated in a DL. In many cases, when BVI users modify their search terms in the search box, they are unable to determine whether new results have been generated. Providing an audible progress indicator would help BVI users to predict how long they should wait to get updated search results and/or whether search results have been displayed. Search instructions or tips can describe this. A description near the top of the page or search box specifying that search results were generated is a significant marker for a BVI user to recognize that the search results have been generated and are accessible. Applying a heading of “search results” at the top of the results list can facilitate ease of navigation.
Techniques and Methods:
1.1. Add a heading tag to the section title of search results
2.1. Provide skip links and section headers as shortcuts to the search results
3.1. Use text or sound alerts to indicate the status of the search progress
3.2. Add text and/or sound alert to indicate that search results have been generated or updated
3.3. Display a notification near the search box indicating the status of the search results
4.1. Provide help in recognizing when search results are generated
4.2. Include search terms and the number of results in the Search Results heading. An
ARIA
(text with tooltip)
The acronym for Accessible Rich Internet Applications. It is a set of attributes that define ways to make web content and web applications more accessible to people with disabilities.
live region might be used to speak short text with the number of search results returned, for example: “page loaded, 2 results.”
Recommended Features:
1.1. Search Results section heading (See example 1.1)
2.1.A. Skip links (See example 2.1.A)
2.1.B. Section headers (See examples 2.1.B.a. and 2.1.B.b)
3.1/3.2. Sound/text indicator (See example 3.1/3.2)
3.3. Status notification (See example 3.3)
4.1. Tips and help (See example 4.1)
4.2. Search term(s) displayed in results heading (See example 4.2)
Examples:
1.1. Search Results section heading: Good design
The search result section of Artstor applies a heading.
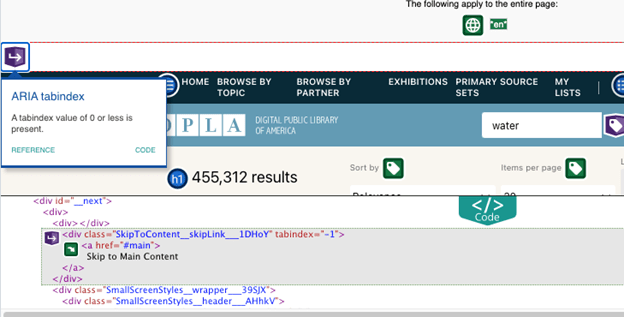
2.1.A. Skip link: Good design
DPLA provides a skip link to the main content at the top of the page right after the user clicks the Search button and receives a result.
2.1.B.a. Section header: Good design
DPLA adds ARIA attributes (role=main) in a result section.
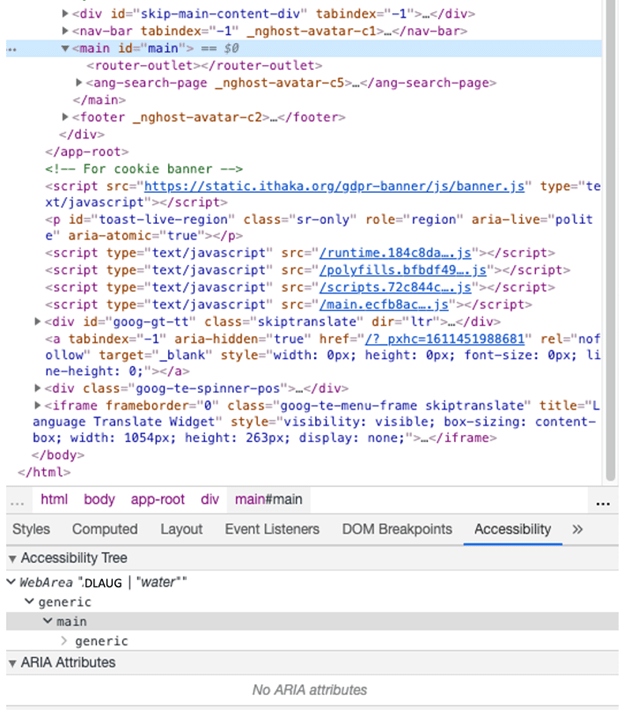
2.1.B.b. Section header: Bad design
In the main content section (Search result section), HTML code section is applied (main id=”main”), but it does not apply an ARIA attribute.
3.1/3.2. Sound/text indicator: How-to example
Sound indicator for a webpage update (pseudo code)
<script> function playSound() { // code for play routine } </script>
<body onload= “playSound()”>
<h>Play a sound whenever the webpage is updated</h>
</body>
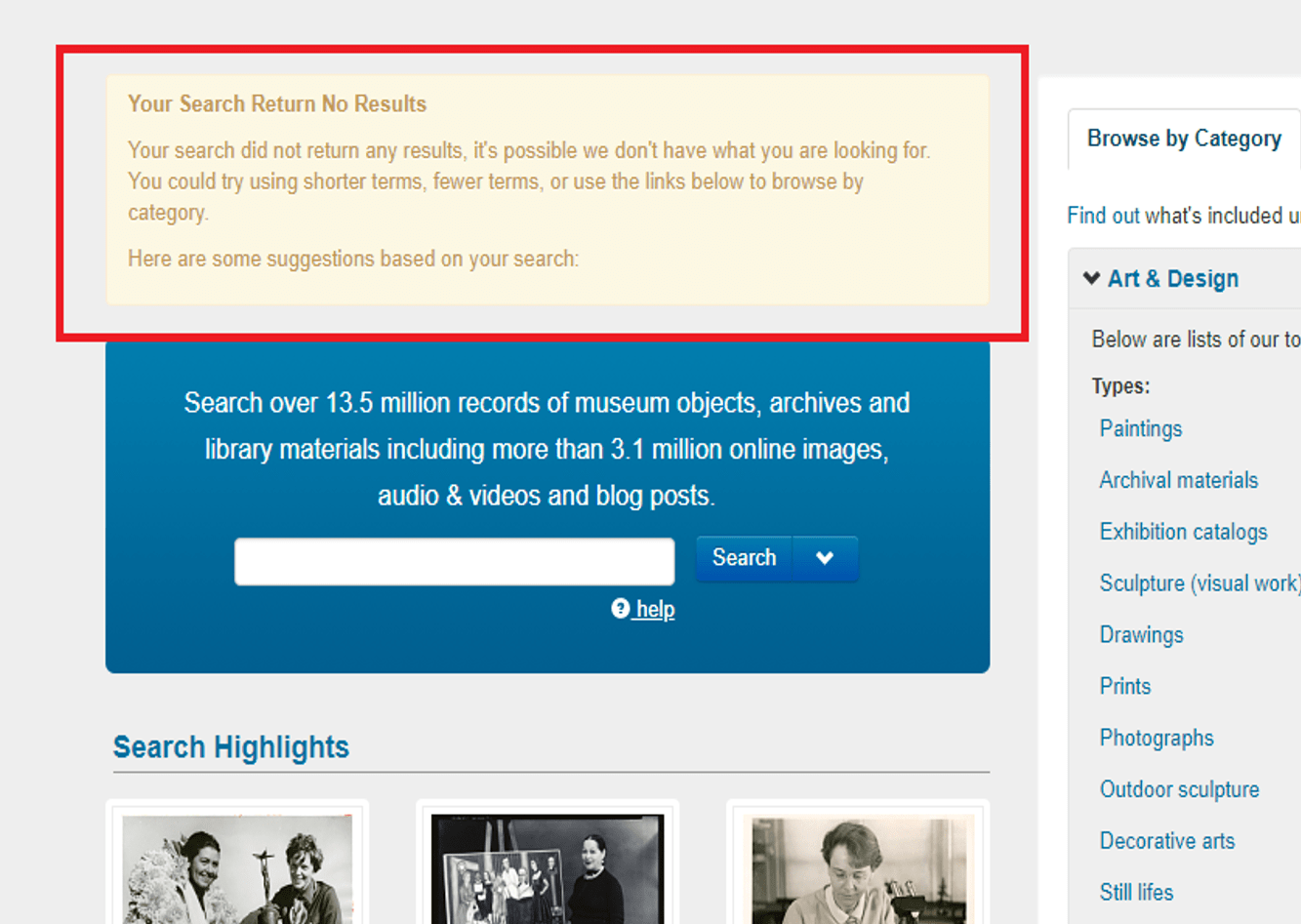
3.3. Status notification: Good design
A description for “No Results” (Smithsonian Institution) can notify users of the status of their search.
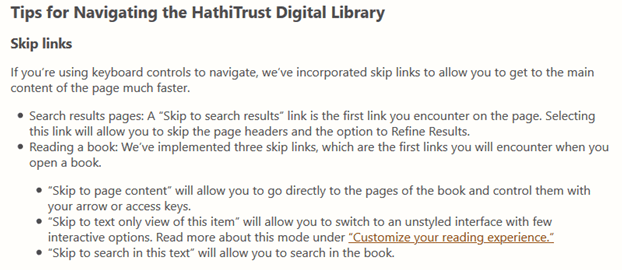
4.1. Tips and Help: Good design
HathiTrust provides tips for skip links so that users know what kind of skip links they can use.
4.2. Search term(s) displayed in results heading: Good design
In a result header, a user’s current search terms are displayed so that the user knows what they searched.
Related Resources:
-
- Barbich, N. (2017). A Comprehensive Guide to Web Design. Retrieved from https://www.smashingmagazine.com/2017/11/comprehensive-guide-web-design/
- Smithsonian Digital Library. (2018). No search result page. Retrieved from https://library.si.edu/gsearch/dianosau
- W3C. (2018). WCAG 2.1 3.2.5 Change on Request. Retrieved from https://www.w3.org/WAI/WCAG21/Understanding/change-on-request.html
See Also:
Help-seeking Situations > D. Difficulty locating specific information, items, or features
Help-seeking Situations > E. Difficulty identifying current status, path, or cursor mode