Situation Definition:
A situation that arises from difficulty ascertaining if an item retrieved from a DL contains information relevant to accomplishing the task at hand. This includes difficulty evaluating relevance efficiently at both the search results list level and an individual document level.
Factor(s) Leading to the Situation:
-
- Complex information presentation: illogical structure (text with tooltip) A DL does not present the organization of page elements in a rational way within or across DL page(s).
- Inadequate features/functions: item evaluation (text with tooltip) Existing features do not help users to examine the relevance of an item.
- Inadequate knowledge: domain knowledge (text with tooltip) Users do not have familiarity or background knowledge regarding a given search topic.
- Inadequate knowledge: information retrieval (text with tooltip) Users lack the necessary know-how regarding how to search for information.
- Inadequate support: contextual cues (text with tooltip) Content surrounding an inaccessible or incomprehensible item does not assist a user in understanding what this item entails.
- Inappropriate labeling: metadata (text with tooltip) Existing label of metadata does not follow the DCMI standard.
- Lack of features/functions/items/information: descriptive information (text with tooltip) Existing item or features does not include a meaningful label, supplementary instruction, or metadata description.
Guideline or Design Recommendation:
-
- Ensure that the association between query terms/related terms and the search results list/each retrieved item are apparent
- Provide descriptive information for each item in the search results
- Provide instruction on how to evaluate the relevance of a retrieved item at the search results list level and at the individual document level
- Assist users to efficiently evaluate search result lists and retrieved individual documents
Rationale and Objective:
In DLs, it is often difficult for BVI (text with tooltip) The acronym for Blind and Visually Impaired, and it refers to BVI users who rely on screen readers to understand DL content. users to determine why certain items are included in the search results when intuitively they do not appear to be related to the search terms or other results (1). Snippets might be helpful for understanding the relevance of an item since they usually summarize/describe an item using keywords. Search results can be quickly accessed through “Skip to links.” To make sure that results are relevant in terms of content, it is critical to clearly describe titles and summaries with meaningful terms.
It is often a challenge for BVI users to efficiently determine the relevance of individual DL items returned by a search because the information and/or description of the item are embedded in a complex information presentation (1). It is important that each item have a clearly designated description or summary of the resource so that BVI users can assess if the item meets their information need. To facilitate locating the information, a textual summary or transcript (text with tooltip) A text script that is derived from audio tracks or scanned documents is preferred. Other helpful techniques include providing user tags that include the search query terms or a viewer/tool or audio description to explain the key features of visual items.
Techniques and Methods:
1.1. Add <strong> and <em> tags instead of <b> and <i> to emphasize the query terms or related terms for both the search result list and individual retrieved documents
1.2. Add subheadings to paragraphs that contain query terms or related terms when possible for individual retrieved documents
1.3. Suggest groups (e.g., subjects group, collections) related to the search query
2.1. Provide a snippet for each item in the search results list; the snipper should consist of a summary, including key terms, and/or relevant paragraph(s)
2.2. Display user tags, user comments, and relevant terms
2.3. Provide useful and clearly labeled item-level metadata
3.1. Provide general help information explaining how to determine the relevance of an item being reviewed (e.g., how to use browser’s find feature to look for query terms)
3.2. Provide context-sensitive help tips about how to access descriptive information for the search result list
4.1. Provide options to sort the search results (e.g., relevance, publication time, and media type)
4.2. Apply heading tags to titles for each of the retrieved documents in the search result list
4.3. Provide a skip-to link to go directly to subject/collection clusters at the top of the page
Recommended Features:
1.1. Emphasis tag (See example 1.1)
1.2. Paragraph headers (See example 1.2)
1.3. Subjects or collections cluster (See example 1.3/2.1)
2.1. Snippets of content provided with each item (See example 1.3/2.1)
2.2. User tags and comments (See example 2.2)
2.3. Metadata (See example 2.3)
3.1. General help, including text and/or audio instructions (See example 3.1)
3.2. Context-sensitive help tips (See example 3.2)
4.1. Sorting/filtering options (See example 4.1)
4.2. Heading tags (See example 4.2.a and 4.2.b)
4.3. Skip to link to subject/collection (See example 4.3)
Examples:
1.1. Emphasis tag: How-to example
Change <i> to <em>
<p>Use <i>emphasis tag</i> to enhance accessibility</p> => Screen reader cannot read
<p>Use <em>emphasis tag</em> to enhance accessibility</p> => Screen reader can read
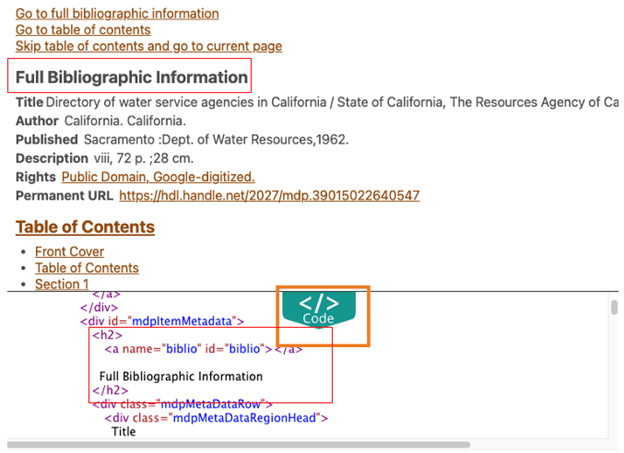
1.2. Paragraph headers: Good design
HathiTrust applied Heading as a paragraph header.
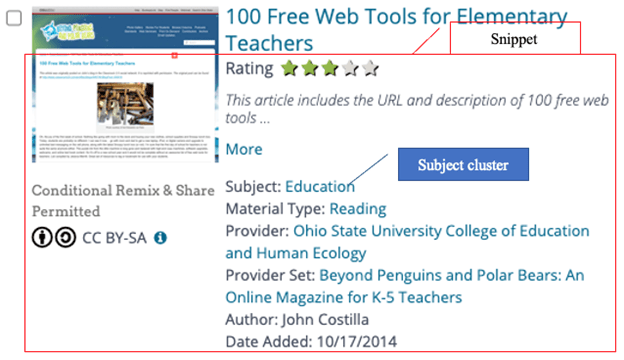
1.3/2.1. A subject cluster and a snippet of content provided with each item: Good design
NSDL provides a snippet of an item in the search result list and also provides a subject cluster in the snippet.
2.2. User tags and comments: Good design
NSDL provides “User Tag”. Users can use it as the next search point or find a relevant term.
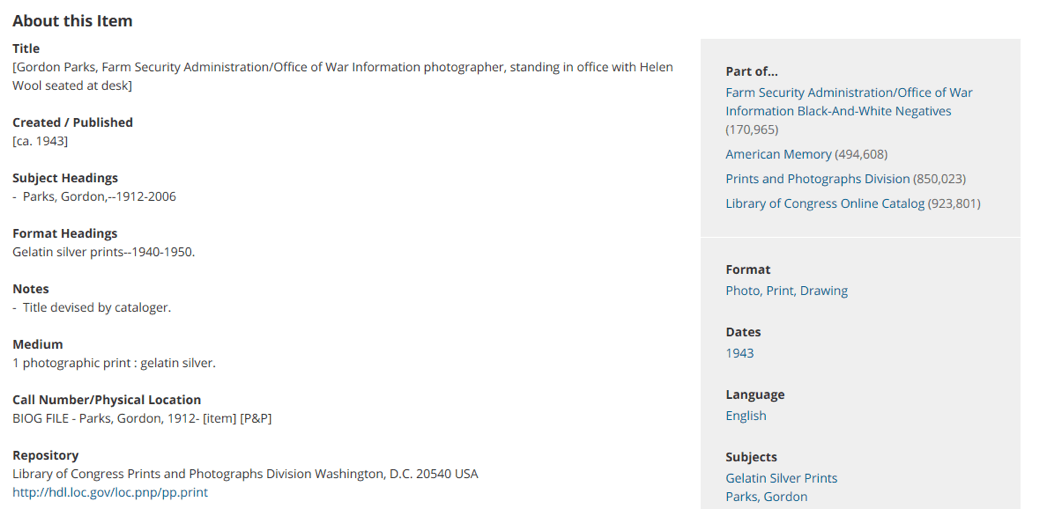
2.3. Metadata (Library of Congress Digital library, 2018): Good design
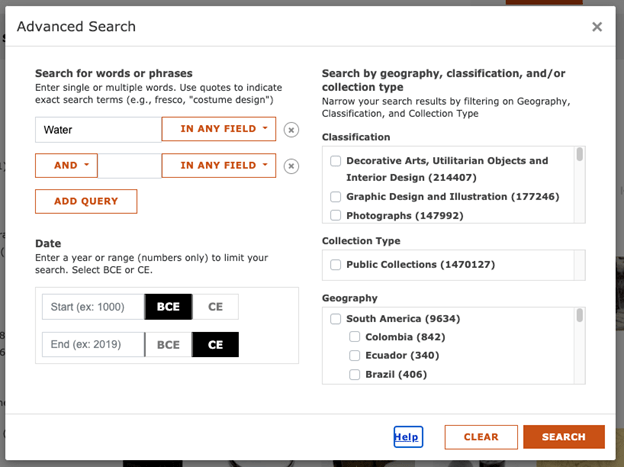
3.1. General Help: Good design
When a user clicks “Help” in the advanced search, detailed help is provided (Artstor).
3.2. Search tips: Good design
When a user clicks “Search tips”, a user can see how to search or formulate search terms, and how to access descriptive information for the search result list.
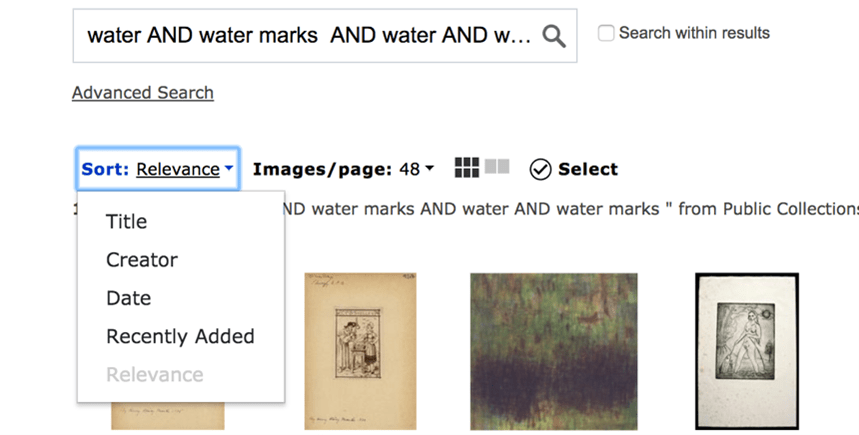
4.1. Sorting/filtering option: Good design
Artstor provides sorting and filtering options in the search result section.
4.2.a. Heading tag: Good design
Heading tags apply properly. Cascade style of heading tag is used.
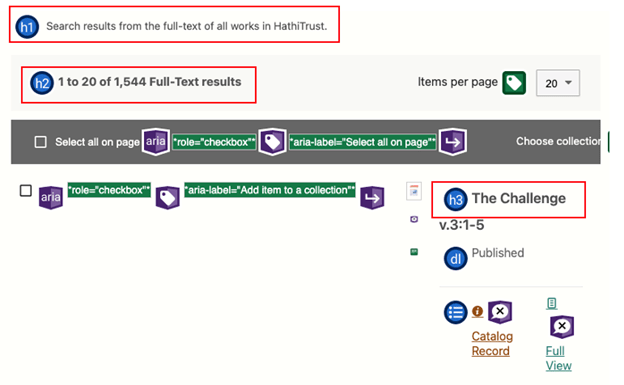
4.2.b. Heading tag: Bad design
According to WAVE evaluation, the following item did not have a heading tag for the title.
4.3. Skip-to link: Good design
Provide “Skip-to search result list” to go directly to subject/collection clusters
Related Resources:
-
- Xie, I, Babu, R., Lee, T., Castillo, M., You, S. & Hanlon, A. (2020). Enhancing usability of digital libraries: Designing help features to support blind and visually impaired users. Information Processing and Management, 57(3), https://doi.org/10.1016/j.ipm.2019.102110
- AFB: The Visually Impaired Web User’s Technology, Retrieved from https://www.afb.org/about-afb/what-we-do/afb-consulting/afb-accessibility-resources/users-technology
- Art Beyond Sight. (n.d.) Retrieved from http://www.artbeyondsight.org/mei/verbal-description-training/samples-of-verbal-description/
- Chiti, S., & Leporini, B. (2012, July). Accessibility of android-based mobile devices: a prototype to investigate interaction with blind users. In International Conference on Computers for Handicapped Persons (pp. 607-614). Springer, Berlin, Heidelberg.
- Do-It. (2017). Are there standards or guidelines for providing audio description? Retrieved from https://www.washington.edu/doit/are-there-standards-or-guidelines-providing-audio-description
- Library of Congress Digital library: Meta data. (2018). Retrieved from https://www.loc.gov/item/2013651650/
- W3C. (2018). WCAG 2.1 Guideline 2.4 Navigable. Retrieved from https://www.w3.org/TR/WCAG21/#navigable
- W3C. (2018). WCAG 2.1 Guideline 3.1 Readable. Retrieved from https://www.w3.org/TR/WCAG21/#readable
- W3C. (2018). WCAG 2.1 Guideline 3.2 Predictable. Retrieved from https://www.w3.org/TR/WCAG21/#predictable
See also:
Help-seeking Situations > B. Difficulty Evaluating Information