Situation Definition:
A situation that arises from difficulty identifying or using dynamic features and content.
Factor(s) Leading to the Situation:
-
- Incompatibility: content incompatible with screen reader software (text with tooltip) Content of DL page or document is organized/formatted in a way incompatible with screen reader software.
- Inadequate feedback: dynamic applications/features/content (text with tooltip) Existing notifications do not alert the user that a dynamic application, feature, or content is available, updating, or updated.
Guideline or Design Recommendation:
-
- Ensure dynamic features (text with tooltip) Features of a digital library, such as a Play button, a Flash player, or a banner, that change their content with or without a user’s input and content of a DL are accessible
- Ensure accessibility of notifications regarding changes or updates in features and content
- Inform users of the name, function, and status of features
- Offer assistance in detecting and using dynamic features and content
- Provide instruction on how to detect and use dynamic features and content
Rationale and Objective:
Compared to static content (text with tooltip) Content that can be delivered to an end user without having to be generated, modified, or processed , dynamic content is content that changes on a page without reloading and any interaction with users. Dynamic features (text with tooltip) Features of a digital library, such as a Play button, a Flash player, or a banner, that change their content with or without a user’s input may be difficult for BVI (text with tooltip) The acronym for Blind and Visually Impaired, and it refers to BVI users who rely on screen readers to understand DL content. users to access if they cannot interpret changes in content (1). When content updates dynamically, screen readers may not be aware of changes. Any changes should be reported by screen readers, and the new content should be described for users each time the content changes.
Techniques and Methods:
1.1. Map
dynamic features
(text with tooltip)
Features of a digital library, such as a play button, a Flash player, or a banner, change their content with or without a user’s input
or content to keyboard commands
1.2. Provide a static version of any dynamic features or content by listing them in the order they appear in the dynamic feature or content
2.1/4.1. Use
ARIA
(text with tooltip)
The acronym for Accessible Rich Internet Applications. It is a set of attributes that define ways to make web content and web applications more accessible to people with disabilities.
roles and alerts to notify the changes of dynamic features and/or content
3.1. Provide an appropriate label reflecting changes for each dynamic feature, associated role, and current status
5.1. Provide
context-sensitive help
(text with tooltip)
A help function that delivers immediate assistance to the user without the user having to leave the current context they are working in
tips describing how to use dynamic features or content
Recommended Features:
1.1. Keyboard-accessible features and content (See example 1.1)
1.2. Static version of dynamic content (See example 1.2/2.1.a/4.1.a)
2.1/4.1.
ARIA
(text with tooltip)
The acronym for Accessible Rich Internet Applications. It is a set of attributes that define ways to make web content and web applications more accessible to people with disabilities.
roles and alerts (See examples 1.2/2.1.a/4.1.a, 2.1.b/4.1.b, 2.1.c/4.1.c/3.1, and 2.1.d/4.1.d)
3.1. Dynamic labels (See example 2.1.c/4.1.c/3.1)
5.1. Context-sensitive help tips (See example 5.1)
Examples:
1.1. Keyboard-accessible features and content: Good design
The following figure shows the “Create new list” function and the “adding items to the list” are marked up by ARIA. It can be executed using a keyboard.
1.2/2.1.a/4.1.a. Static version of dynamic content: How-to example
CSS code styles to support keyboard focus – add a:focus with a:hover
a {color: black; background-color: white; text-decoration: underline}
a:focus, a:hover {color: white; background-color: black; text-decoration: none}
2.1.b/4.1.b. ARIA & keyboard interaction example: How-to example
This example shows how to add ARIA functions. Click here to see the accordion example from W3.org. The example, shown in the Accessibility Features section, shows how expand/collapse works.
2.1.c/4.1.c/3.1. Dynamic content using an ARIA Live Region: How-to example
The example shows how to work in ARIA Live Region. Click here to access the Live Region Playground.
2.1.d/4.1.d. Using ARIA Live Regions or role=alert to Identify Errors: How-to example
Click here to see more detailed information on using ARIA Live Regions and role=alert to identify errors.
5.1. Context-sensitive help tips: How-to example and good design
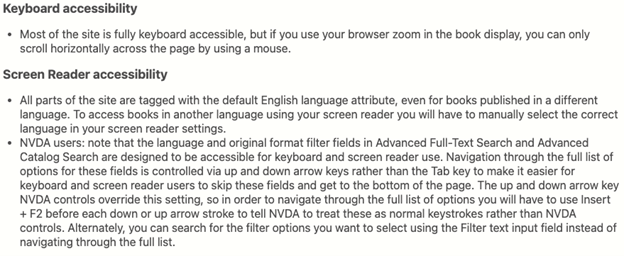
Provide information regarding the accessibility of dynamic features or content. For example, if a browser zoom in on an item content is not fully supported by the keyboard and has limited action, let BVI users know the limitation. HathiTrust lets users know their keyboard accessibility and screen reader accessibility in the Help.
Related Resources:
-
- UC Berkeley. (2018). Top 10 Tips for Making Your Website Accessible. Retrieved from https://webaccess.berkeley.edu/resources/tips/web-accessibility#accessible-dynamic
- University of Washington. (2018). Providing Visible Focus for Keyboard Users. Retrieved from https://www.washington.edu/accessibility/checklist/focus/
- W3C. (2018). WCAG 2.1 Success Criterion 2.4.7 Focus Visible (Level AA). Retrieved from https://www.w3.org/TR/WCAG21/#focus-visible
See also:
Help-seeking Situations > C. Difficulty with help