Situation Definition:
A situation that arises from difficulty formulating a search statement.
Factor(s) Leading to the Situation:
-
- Inadequate feedback: dynamic applications/features/content (text with tooltip) Existing notifications do not alert the user that a dynamic application, feature, or content is available, updating or updated.
- Inadequate knowledge: domain knowledge (text with tooltip) Users do not have familiarity or background knowledge regarding a given search topic.
- Inadequate knowledge: information retrieval (text with tooltip) Users lack the necessary know-how regarding how to search for information.
- Unclear instruction: keyword search (text with tooltip) DL does not explain how to use the search box and/or how to construct search statements.
Guideline or Design Recommendation:
-
- Explain how to construct a search statement and select search terms for effectively formulating a DL search
- Offer assistance during the process of formulating a search statement
- Indicate errors as they occur when entering search statements
Rationale and Objective:
Users sometimes have difficulty constructing search queries in DLs and may apply simple keywords or a lengthy query, as they are not certain as to the level of specificity that is most effective when searching a DL. Auto-completion (text with tooltip) It is a feature that application or search algorism predicts the rest of a word which a user is typing now and then fills the rest of a word automatically. and Auto-suggestions (text with tooltip) It is a search feature that a search engine predicts what a user would query and then provide a list of suggestions as a user types. are helpful to identify more related or relevant terminology. Spelling errors are another type of mistake in construction of search queries, which can be corrected by auto-completion and/or related text suggestions. The presence of auto-suggestions should be recognizable by BVI (text with tooltip) The acronym for Blind and Visually Impaired, and it refers to BVI users who rely on screen readers to understand DL content. users, and users should be able to select the suggested terms using the keyboard. ARIA (text with tooltip) The acronym for Accessible Rich Internet Applications. It is a set of attributes that define ways to make web content and web applications more accessible to people with disabilities. code, such as “aria-live” can be used to inform BVI users about “list status” changes as BVI users type in the input field. In many DLs, the search engine works based on a Boolean search algorithm where search terms should adhere to a controlled vocabulary; therefore, users may not know which terms are acceptable. Showing popular terms and/or controlled vocabulary terms occurring in the digital collection may be helpful in reducing instances of this problem.
Techniques and Methods:
1.1. Provide general help information on the general Help page
1.2/2.1. Provide
context-sensitive help
(text with tooltip)
A help function that delivers immediate assistance to the user without the user having to leave the current context they are working in
tips (e.g., search tips, auto suggestion tips) for search statement construction
2.2. Implement
auto-suggestions
(text with tooltip)
It is a search feature that a search engine predicts what a user would query and then provide a list of suggestions as a user types.
for related terms derived from a controlled vocabulary in the search box. There are several open source algorithms that can be applied. The performance of the algorithm for auto-suggestions is critical.
2.3. Implement invisible search suggestions
2.4. Use
ARIA
(text with tooltip)
The acronym for Accessible Rich Internet Applications. It is a set of attributes that define ways to make web content and web applications more accessible to people with disabilities.
markup on the input field to enable the selection of suggested terms
3.1. Present spelling suggestions based on a dictionary when spelling errors are detected
3.2. Implement appropriate algorithms to show spelling suggestions directly in the search input field
3.3. Provide text and sound alerts to indicate the presence of errors and suggested terms in the search box
Recommended Features:
1.1. General help (See example 1.1/1.2/2.1)
1.2/2.1.
Context-sensitive help
(text with tooltip)
A help function that delivers immediate assistance to the user without the user having to leave the current context they are working in
(See example 1.1/1.2/2.1)
2.2.a.
Auto-suggestion
(text with tooltip)
It is a search feature that a search engine predicts what a user would query and then provide a list of suggestions as a user types.
for related terms (See example 2.2/2.3/2.4)
2.2.b. Search box with related terms (See example 2.2/2.3/2.4)
2.3. Invisible search suggestions (See example 2.2/2.3/2.4)
2.4.
ARIA
(text with tooltip)
The acronym for Accessible Rich Internet Applications. It is a set of attributes that define ways to make web content and web applications more accessible to people with disabilities.
elements (e.g., aria-live, aria-active descendant attribute, role, aria-autocomplete, aria-owns, aria-label, aria-described by, and aria-selected) (See example 2.2/2.3/2.4)
3.1.a. Auto-suggestion for spelling (e.g., Did you mean…?) (See example 3.1.a)
3.1.b. Search box spelling suggestions (See example 3.1.b)
3.3. Text and sound alerts (See example 3.3)
Examples:
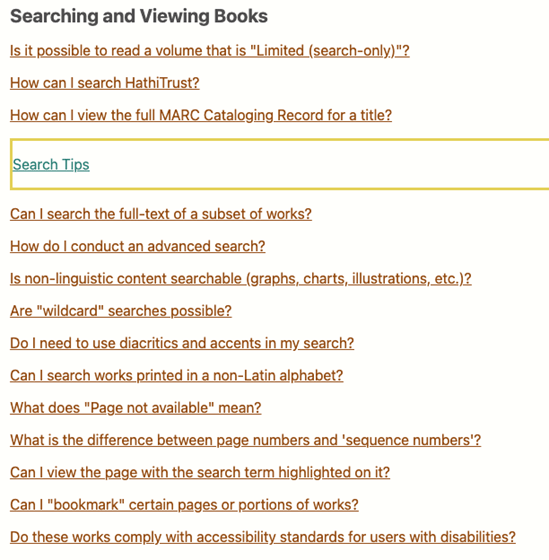
1.1/1.2/2.1. General help and context-sensitive help: Good design
HathiTrust provides general help in the top navigation bar and also provides context-sensitive help tips for search in the search section.
2.2/2.3/2.4. ARIA elements for auto-complete and suggestions regarding related terms: How-to example
aria-autocomplete= “both”
Autocompletion:
<input aria-describedby= “instruction”>
<div id = “instruction”
aria-live= “assertive” style= “display:none;”> ….describe the instruction for
autocomplete such as use up and down key to review suggestions </div>
<li role= “option”
aria-selected= “false”>apple</li>
role=“listbox”
role= “combobox”
aria-activedescendant= “suggestion1”
aria-live= “assertive”
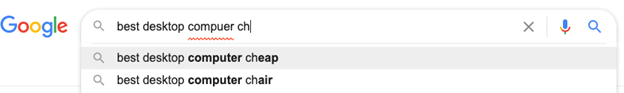
3.1.a. Auto-suggestion for spelling (e.g., Did you mean…?): Good design
Google provide auto-suggestion if the typed search term have a spelling error.
3.1.b. Search box spelling suggestions: Good design
Google provides spelling suggestions when a user types misspelled search terms.
3.3. Text and sound alerts: How-to example
Use Aria-invalid to check spelling errors according to Using Aria-invalid to indicate an error field at WCAG.
<input id= “search box” id= “searchbox” aria-required= “true” type= “text” aria-invalid= “spelling”>
Related Resources:
-
- Cifcioglu, A. (2017). Anatomy of an Accessible Auto Suggest. Retrieved from https://uxmastery.com/anatomy-of-an-accessible-auto-suggest/
- WCAG 2.0 Guideline 3.3 Input assistance. Retrieved from https://www.w3.org/TR/WCAG20/#minimize-error
- Xie, I. & Cool, C. (2009). Understanding help seeking within the context of searching digital libraries. Journal of the American Society for Information Science and Technology, 60(3), 477-494.
See also:
Help-seeking Situations > H. Difficulty constructing or refining searches