Situation Definition:
A situation that arises from difficulty accessing/navigating/locating DL components across diverse DL platforms, screen-reader software, Web browser applications, and operating systems.
Factor(s) Leading to the Situation:
-
- Inadequate knowledge: assistive technology (text with tooltip) Users do not possess the know-how necessary to operate a DL using screen reader software.
- Inadequate knowledge: information retrieval (text with tooltip) Users lack the necessary know-how regarding how to search for information.
- Inadequate knowledge: operating System (text with tooltip) Users do not have enough experience related to the usage of the OS.
- Unclear instruction: compatibility of web browsers (text with tooltip) DL does not indicate if the web browser being used is incompatible with screen reader software.
Guideline or Design Recommendation:
-
- Ensure a DL maintains accessibility, navigability, and searchability across diverse DL platforms, screen-reader software, Web browser applications, and operating systems
- Ensure that DL accessibility across diverse platforms is also maintained over time despite platform updates and modifications
- Inform users about the compatibility of browsers, helper applications, and screen readers to access a DL
- Indicate when a user focus moves in or out of a DL
Rationale and Objective:
Complicated DL structure and incompatibility between web browsers, applications, and screen readers are a barrier to accessing information in the DL web pages. In addition, BVI (text with tooltip) The acronym for Blind and Visually Impaired, it also refers to BVI users who rely on screen readers to understand DL content. users may become confused by features, such as dialogue boxes, and be unable to distinguish their location within the web component/application. It is important to maintain consistency and ensure predictable system responses. Some HTML (text with tooltip) The acronym for Hyper Text Markup Language – the language in which many web pages are written / ARIA (text with tooltip) The acronym for Accessible Rich Internet Applications. It is a set of attributes that define ways to make web content and web applications more accessible to people with disabilities. standards are not supported by specific browsers, web applications, and screen readers (1). Following pervasive standards is practical, but additional work may be required to ensure functionality. For example, browsers, screen readers, and DL software are continuously being updated. Timely review and statements about compatibility should be presented in the documentation and/or the Help page. Help-seeking situations may arise due to technical problems resulting from temporary or inherent problems in interoperability between the DL platform and the screen reading technology. Each time the platform or the user’s Web browser is updated, it is likely that a screen reader will lose full access to some components of the DL interface. For instance, section headings and labels might remain hidden to a screen reader; navigation shortcuts such as the H key, Tab, and Arrow keys might not work; and the content summary of a just-loaded page may not be announced. Therefore, it is imperative that periodic accessibility checks be performed on the DL to detect and remediate compatibility issues for screen reading purposes. Additionally, DL help documents must include up-to-date statements about the compatibility with specific Web browsers and screen reader software.
Techniques and Methods:
1.1. Test the current DL platform with recommended applications such as
screen-reader
(text with tooltip)
A software program that reads textual information through synthesized speech and offers specialized keyboard commands to operate a computer interface
software, including upcoming releases, when available
1.2. Test the current DL platform with common web browsers and operating systems
1.3. Conduct user testing with pilot collections, and then modify or enhance features and capabilities that are found to be problematic before launching a DL
2.1. Schedule regular, recurring accessibility and usability testing of a DL involving real users with including diverse screen-reader software, Web browser applications, and operating systems
3.1. Provide recommendations of preferred browsers that are most compatible with a given DL system
3.2. Provide recommendations for which helper applications, screen-readers, and assistive platforms are compatible and supported for a given DL system
4.1. Provide alternative text or sound alerts to notify users when the focus moves in or out of the DL
Recommended Features:
3.1. Recommended compatible browsers and applications (See example 1.1/1.2/3.1/3.2)
3.2. Instructions/tips (See example 1.1/1.2/3.1/3.2)
4.1. Text and sound alerts (See example 4.1)
Examples:
1.1/1.2/3.1/3.2. Recommended compatible browsers and applications: How-to example
Screen reader compatibility differs for some of the HTML codes in various browsers. Administrators should check periodically and update code or provide notification about incompatibilities users.
<figure>
<img src= ‘1234.png’>
<figcaption>Violet, taken on 12/11/2010.</figcaption>
</figure>
According to Powermapper, NVDA read this caption correctly in all browsers, but JAWS ignored image and caption information in Chrome (Internet Explorer and Firefox read it correctly).
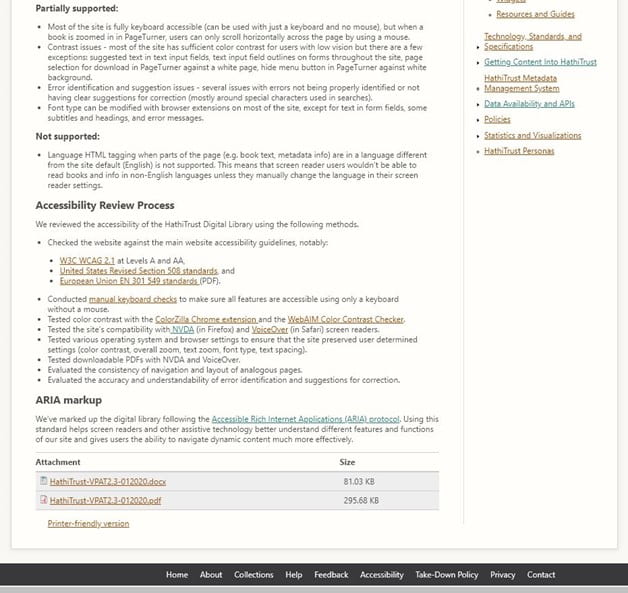
HathiTrust provides guidance about what is supported and not supported and describes the review process of accessibility.
4.1. Text and sound alerts: How to example
Add warning message if a user is out of site and a new window or tap open.
<a href= “www.google.com” target= “_blank” rel= “noopener” aria-describedby= “new-window-0”>Google</a>
Related Resources:
-
- PowerMapper. (2017). HTML elements: Screen reader compatibility. Retrieved from https://www.powermapper.com/tests/screen-readers/elements/
- Noupe. (2009). Simplicity in Good Web Design: Advantages & How –to. Retrieved from https://www.noupe.com/design/simplicity-in-good-web-design-advantages-how-to.html
- Xie, I., Babu, R., Joo, S., & Fuller, P. (2015). Using digital libraries non-visually: Understanding the help-seeking situations of blind users. Information Research: An International Electronic Journal, 20(2), paper 673. Retrieved from http://InformationR.net/ir/20-2/paper673.html.
- WCAG 2.0 Guidelines 1.1, 1.2, 1.3, 1.4. (2008). Retrieved from https://www.w3.org/TR/WCAG20/#perceivable
- WCAG 2.0 Guideline 3.2 Predictable. (2008). Retrieved from https://www.w3.org/TR/WCAG20/#consistent-behavior
See Also:
Help-seeking Situations > I. Difficulty with compatibility issues
Help-seeking Situations > F. Confusion about multiple programs and structures