Situation Definition:
A situation that arises from the avoidance of a specific file format (e.g., image), a certain approach to retrieve information (e.g., browsing a collection), or a specific DL feature (e.g., advanced/dynamic/embedded feature)
Factor(s) Leading to the Situation:
-
- Inadequate knowledge: information retrieval (text with tooltip) Users lack the necessary know-how regarding how to search for information.
- Inadequate knowledge: non-DL IR systems (text with tooltip) Users have insufficient experience using a non-DL IR system.
- Inadequate support: visual item description (text with tooltip) Existing visual items do not have appropriate alt text or supplementary description.
- Inappropriate labeling: active elements (text with tooltip) Existing label of an active element does not clarify its purpose/function or how to interact with it.
- Inappropriate labeling: applications (text with tooltip) Existing label of an application does not clarify its purpose/ function or how to interact with it.
- Inappropriate labeling: features (text with tooltip) Existing label of a feature does not clarify its purpose/function or how to interact with it.
- Inappropriate labeling: file formats (text with tooltip) Existing label of a file format does not correctly indicate the format of an item.
Guideline or Design Recommendation:
-
- Offer assistance in using visual items, browsing collections, and interacting with advanced/dynamic/embedded features
- Provide explanations on using visual items, browsing collections, and interacting with advanced/dynamic/embedded features using keyboard commands
Rationale and Objective:
Image items, browsing approach, advanced search, and dynamic/embedded features are visually oriented by DL design, so BVI (text with tooltip) The acronym for Blind and Visually Impaired, it also refers to BVI users who rely on screen readers to understand DL content. users find these features difficult and complex to use (1). Although advanced search features are relatively popular among sighted users, those features are harder for blind DL users to use if they do not have any context about them or they find those features to be overly complex (2). Instructions could help blind DL users understand how to manipulate and activate these features without sight. The purpose and operation of features such as browse categories (text with tooltip) A function or feature that organizes the digital collections in a digital library for easier skimming and indicates how to interact with its structural elements , advanced search features, and dynamic/embedded DL functions may not be obvious without sight, thereby prompting BVI users to avoid them. Using meaningful labels (text with tooltip) A classifying phrase or name applied to elements and functions; a tag in HTML that denotes a specific portion of code for such features could aid their detection by listening and clearly convey their purpose/function, thereby helping BVI users.
Techniques and Methods:
1.1. Provide an invisible link indicating the availability of a transcript, description, or summary for each of the visual
items
(text with tooltip)
An information object such as an article, video, or image within a digital collection
and information about how to access it
1.2. Provide an overview of how the
browse categories
(text with tooltip)
A function or feature that organizes the digital collections in a digital library for easier skimming
are classified at the beginning of the browse section
1.3. Provide clear
labels
(text with tooltip)
A classifying phrase or name applied to elements and functions; a tag in HTML that denotes a specific portion of code
to specify browse categories and search/dynamic/embedded features
1.4. Provide tips for the feature currently on keyboard focus, including the advanced (utility of the components), dynamic (the change of features), and embedded feature (availability of the feature), along with how to use it
2.1. Provide clear information, user tutorials, and demonstrations on how to use visual items; how to locate and understand browse categories; and availability of advanced/dynamic/embedded features using keyboard commands
Recommended Features:
1.1. Invisible links (See example 1.1)
1.2. Overview of the browse categories (See example 1.2)
1.3. Clear labels (See example 1.3)
1.4. Help tips (See example 1.4)
2.1. Tutorials and demonstrations (See example 2.1)
Examples:
1.1. Invisible links: How-to example
Invisible link added: Skip to Transcript to activate text tab if provided.
<a href= “#SkipToTranscript” title= “Skip to transcript” id= “skip_nav”>Skip to transcript</a>
1.2. Overview of the browse categories: Good design
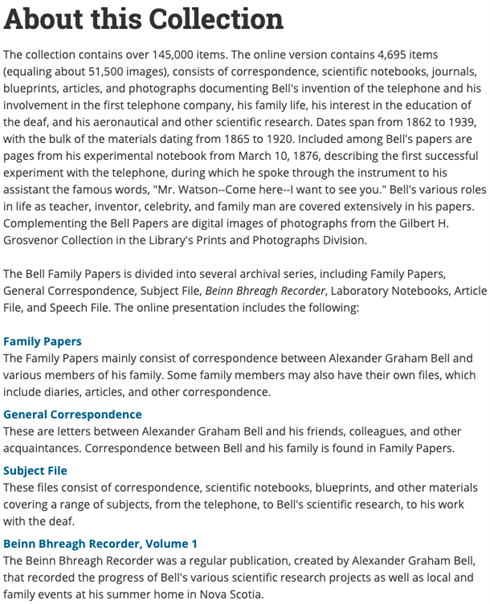
Library of Congress Digital Collections provides an overview of a collection to help users understand what it is and how it is categorized.
1.3. Clear labels: How-to example and good design
Label the Search box as “Find” so that users can better understand its purpose. Also, add placeholder text such as “Find a collection” so that users can know that box is for finding collections. All features and titles should have text names so that users can easily understand what it is.
1.4. Help tips: Good design
Library of Congress Digital Collections provides tips for how to use Advanced search.
2.1. Tutorials and demonstrations: Good design
Instructions for activating or de-activating the auto-completion feature are provided in Chrome.
Related resources:
-
- Xie, I., Babu, R., Lee, T., Castillo, M., You, S. & Hanlon, A. (2020). Enhancing usability of digital libraries: Designing help features to support blind and visually impaired users. Information Processing and Management, 57(3), https://doi.org/10.1016/j.ipm.2019.102110
- Xie, I., Babu, R., Castillo, M. & Han, H. (2018) Identification of factors associated with blind users’ help-seeking situations in interacting with digital libraries. Journal of the American Association for Information Science and Technology, 69(4), 514-527.
See also:
Help-seeking Situations > A. Difficulty accessing information
Help-seeking Situations > C. Difficulty with help
Help-seeking Situations > F. Confusion about multiple programs and DL structures