Situation Definition:
A situation that arises from difficulty finding and gaining access to alternative text, transcripts, or description for visual items in a DL.
Factor(s) Leading to the Situation:
-
- Complex information presentation: illogical structure (text with tooltip) A DL does not present the organization of page elements in a rational way within or across DL page(s).
- Complex information presentation: multiple layers (or steps) to relevant DL items (text with tooltip) Accessing an item (e.g., transcript of a visual item) requires clicking several links.
- Inappropriate labeling: applications (text with tooltip) Existing label of an application does not clarify its purpose/ function or how to interact with it.
- Lack of features/functions/items/information: a shortcut to the desired content (text with tooltip) Existing features do not help users directly access an item of interest (e.g., transcript of a scanned document.).
- Lack of features/functions/items/information: transcripts for visual items (text with tooltip) Transcripts are not provided for visual items.
Guideline or Design Recommendation
-
- Provide concise and meaningful alternative text (text with tooltip) A word or phrase (typically less than 100 characters long) used in the Alt Attribute of an image item or graphical interface element that describes its content or function in the context for all visual items
- Provide transcripts (text with tooltip) A text script that is derived from audio tracks or scanned documents for images of text documents
- Provide audio descriptions for video materials
- Provide descriptive metadata (text with tooltip) Commonly called ‘data about data,’ it includes structured data to describe and organize resources in the digital environment and enables users to discover and use the content of digital libraries. for each image or video item
- Ensure alternative text, transcripts and descriptions for visual items can be easily located
- Ensure alternative text, transcripts and descriptions for visual items can be easily accessed
- Provide help information regarding alternative text, transcript, or description access
Rationale and Objective:
Providing a text transcript (text with tooltip) A text script that is derived from audio tracks or scanned documents for an image or a video item is helpful for BVI (text with tooltip) The acronym for Blind and Visually Impaired, it also refers to BVI users who rely on screen readers to understand DL content. users to search for a keyword or scan overall content (1). Specifically, since DLs include a range of heterogeneous content, including illustrated books, photos, maps, manuscripts, etc., it is necessary to include a text transcript in a document form that is accessible. Preferably, the transcript should be in markup language for web pages, such as HTML (text with tooltip) The acronym for Hyper Text Markup Language – the language in which many web pages are written / XML (text with tooltip) Extensible Markup Language is a markup language like HTML, but it was designed for storing data using a defined set of rules for encoding documents in a format that is both human-readable and machine-readable. document format, as it is considered to be most easily accessible by screen readers (text with tooltip) A software program that reads textual information through synthesized speech and offers specialized keyboard commands to operate a computer interface . Regarding downloadable formats, because PDF format typically requires up-to-date assistive technology and a plug-in for accessing the PDF (text with tooltip) Portable Document Format that is used to display documents in an electronic form files, Microsoft Word format might be more appropriate. A caption (text with tooltip) A text transcription for the audio track of a movie or video, and it synchronizes with the audio of a video. Captions are designed to ensure the viewer can understand all of the essential audio in the video including not only the spoken audio but also the non-speech sounds that are essential to the understanding of the video and are normally shown in brackets. and metadata (text with tooltip) Commonly called ‘data about data,’ it includes structured data to describe and organize resources in the digital environment and enables users to discover and use the content of digital libraries. should also be provided to offer additional information along with the transcript (2). Also, providing a clear label for the transcript is important because “text” metadata refers to text type, but BVI users may mistake this term to mean “transcript.” The addition of invisible headings would support ease of navigation for BVI users (3).
Techniques and Methods:
1.1. Provide a supplementary description for a visual item next to it with a clear
label
(text with tooltip)
A classifying phrase or name applied to elements and functions; a tag in HTML that denotes a specific portion of code
2.1. Provide an option to download a
transcript
(text with tooltip)
A text script that is derived from audio tracks or scanned documents
of a visual item
2.2. Provide partial transcripts if full transcripts are unavailable, and clearly indicate a partial transcript is available for a visual item
3.1. Offer
audio description
(text with tooltip)
Narration describing visual details portrayed in a video
for scenes of videos between dialogues
4.1. Provide a clear and concise description of visual items in
metadata
(text with tooltip)
Commonly called ‘data about data,’ it includes structured data to describe and organize resources in the digital environment and enables users to discover and use the content of digital libraries.
5.1. Provide an option for transcript display next to a visual item
5.2. Add “Transcript” as an invisible part of the title for a heading
5.1/6.1. Add an invisible “Skip to transcript” link
7.1. Provide a context-sensitive description for information embedded in a visual item. For example, if an image portrays protestors holding a sign for their protest, BVI audiences should be provided with contextual information on the broader meaning of the sign in addition to the text or the visual image.
Recommended Features:
1.1.A.
Alt text
(text with tooltip)
A word or phrase (typically less than 100 characters long) used in the Alt Attribute of an image item or graphical interface element that describes its content or function in the context
(See example 1.1.A.a and 1.1.A.b)
1.1.B. Meaningful
labels
(text with tooltip)
A classifying phrase or name applied to elements and functions; a tag in HTML that denotes a specific portion of code
(See example 1.1.B.a and 1.1.B.b)
2.1. Downloadable
transcript
(text with tooltip)
A text script that is derived from audio tracks or scanned documents
feature (See example 2.1)
2.2. Transcript display feature (See example 2.2.a and 2.2.b)
3.1. Invisible audio description controls (see example 3.1.a and 3.1.b)
4.1. Description element in metadata (See example 4.1)
5.1/6.1. Skip-to-transcript links (See example 5.1/6.1)
5.2. Invisible headings (See example 5.2.a and 5.2.b)
7.1. Context-sensitive description (See example 7.1)
Examples:
1.1.A.a. Alt text: How-to example
Use appropriate alternative text for images by considering the context of an image and text description/summary along with an image. For example, if an image is provided without any text (e.g., title, summary), a right alt text should include title and short/brief information about the image. If an image has a title without a summary, alt text should also provide a summary without a title. If an image has a link, alt text should provide “where it is heading to” information.
1.1.A.b. Alt Text: How-to example
Use “access interview,” “view movie,” or “listen to audio recording.”
In the media example, links to the media opened in a new browser tab, but this behavior was not indicated with the link. aria-label= “view movie opens in a new window” would have addressed the issue.
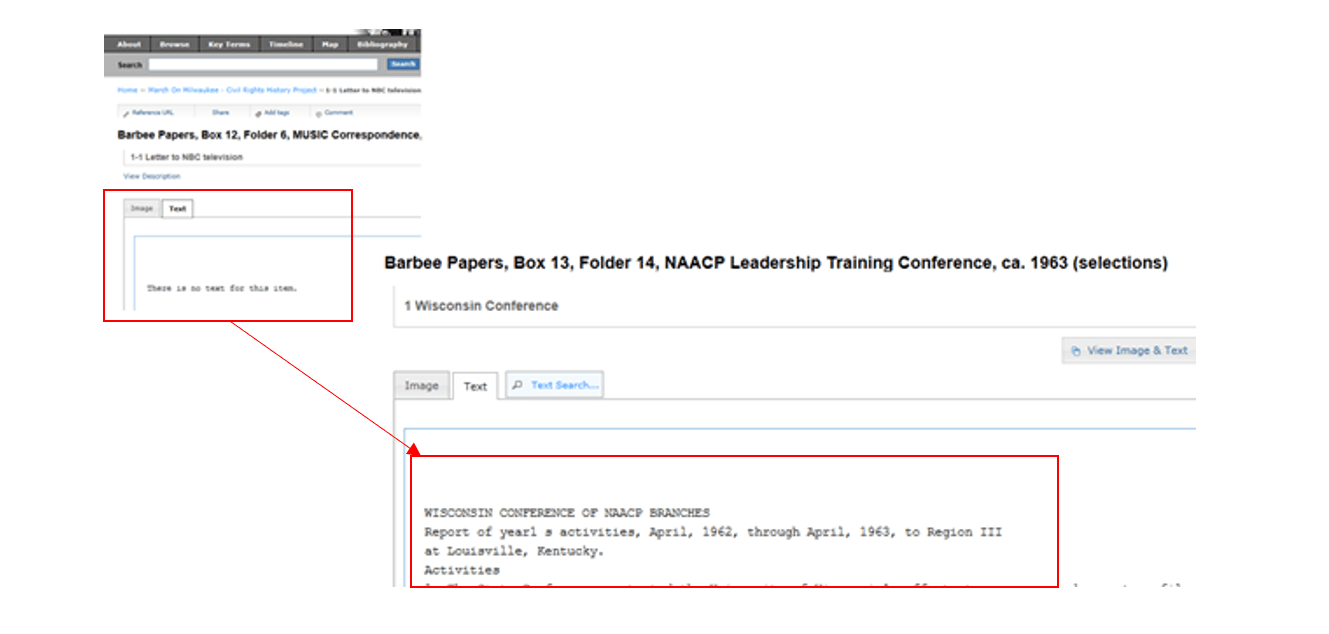
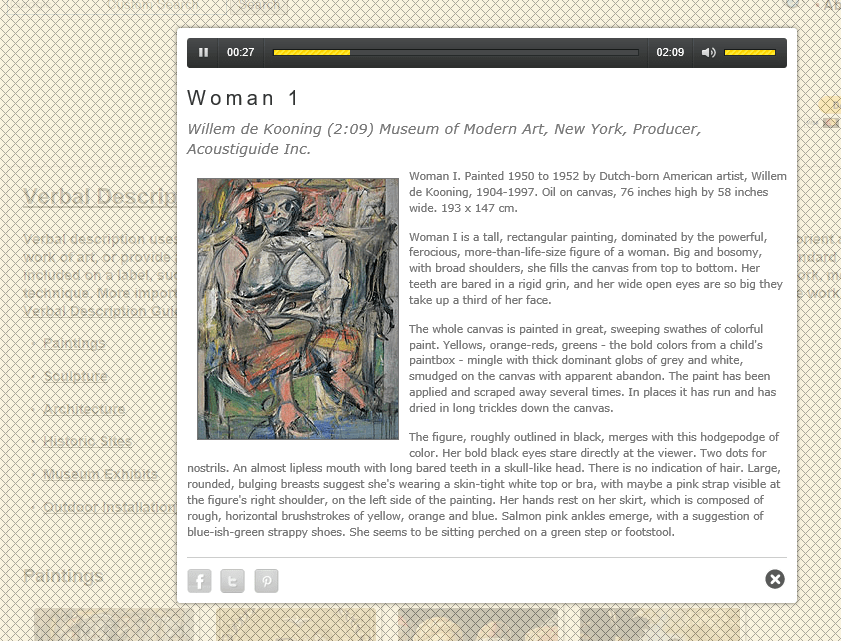
1.1.B.a. A supplementary description for a visual item: Good design
Replace the first image with the second image with the “image” tab selected so that screen readers can see both versions of the content
1.1.B.b. A supplementary description for a visual item: Bad design
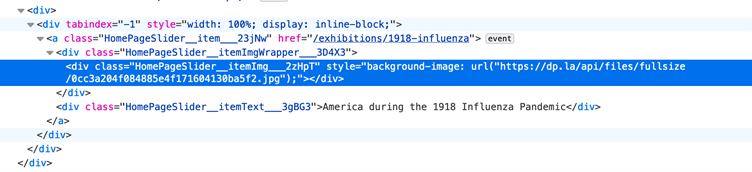
No Alt-text for an image, and the file name is not meaningfully labeled.
Corresponds to this markup:
2.1. Downloadable transcript feature: Good design
Make the transcript downloadable in .txt format (e.g., “Download transcript here”) similar to the HathiTrust digital library where metadata is downloadable in text format (.txt). (HathiTrust, 2018)
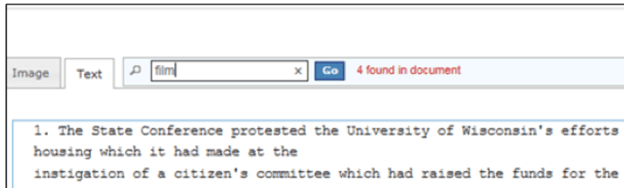
2.2.a. Provide partial transcripts: Good design
Enabled transcript feature that provides a text-based representation of the visual content.
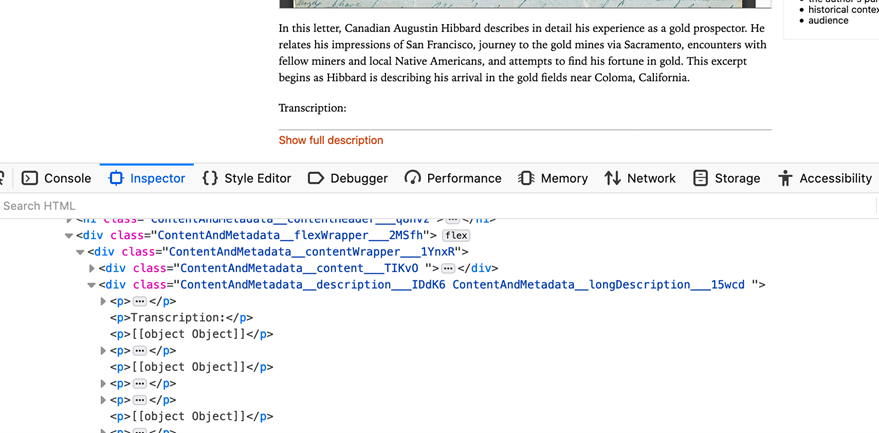
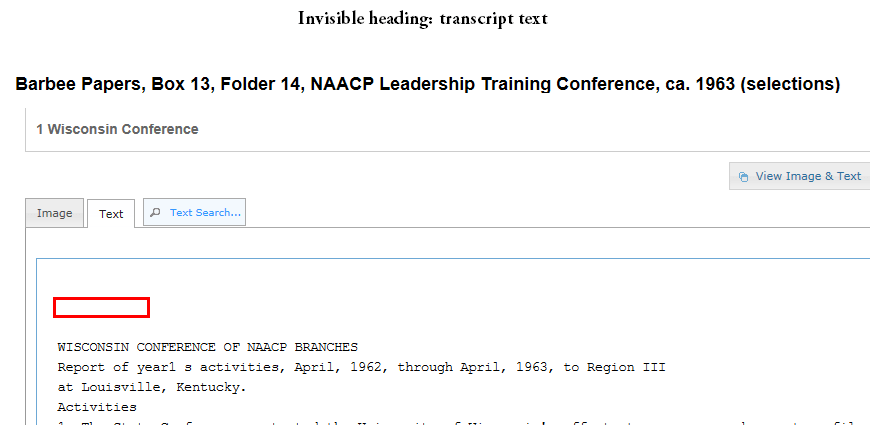
2.2.b. Provide partial transcripts: Bad design
No semantic markup around the transcript data (Transcript is set as p elements, nothing in markup to indicate that it’s the transcript text.)
3.1.a. Provide audio descriptions: Good design
Audio description (Art Beyond Sight, n.d.) with transcription.
3.1.b. Provide audio descriptions: Bad design
No audio description or no CC on a video file.
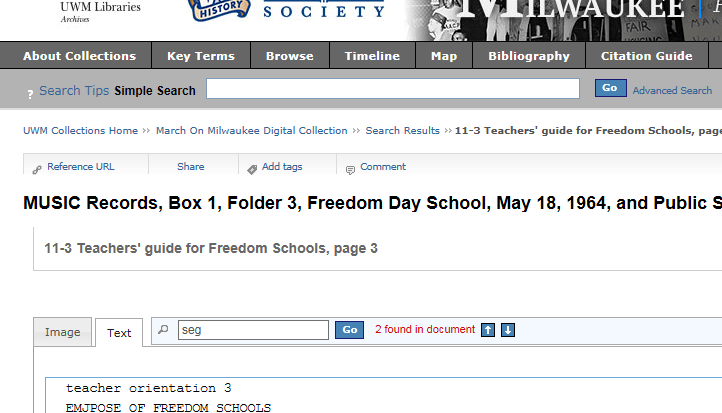
4.1. Provide a clear and concise description of visual items in metadata: How-to example
Clear labeling for metadata to avoid confusion between transcript and metadata: Object description -> Folder level metadata & Description -> Item level metadata.
5.1/6.1. Add an invisible “Skip to transcript” link: Good design
Invisible link: “Skip to Transcript” links to the “Text” tab if the transcript is available
5.2.a. Provide invisible heading: Good design
Invisible headings: a heading not visible to sighted users but readable by screen readers
5.2.b. Provide invisible heading: Bad design
No option to skip to the transcript or invisible heading.
7.1. Provide a context-sensitive description for information embedded in a visual item: Good design
Context-sensitive description (providing clear descriptions based on image or scanned document’s content)
Related Resources:
-
- W3C. (2018). Understanding Success Criterion 2.4.6: Headings and Labels. Retrieved from https://www.w3.org/WAI/WCAG21/Understanding/headings-and-labels.html
- Bitstreams. (2018). Interactive Transcripts have arrived. Retrieved from https://blogs.library.duke.edu/bitstreams/2018/02/16/interactive-transcripts-arrived/
- Xie, I., Babu, R., Joo, S., & Fuller, P. (2015). Using digital libraries non-visually: Understanding the help-seeking situations of blind users. Information Research: An International Electronic Journal, 20(2), paper 673. Retrieved from http://InformationR.net/ir/20-2/paper673.html.
- Griffin, E. (2015). Tips for making web video & audio accessible. http://www.3playmedia.com/2015/07/13/tips-for-making-web-video-audio-accessible/
- Graves, A., Mohamed, A. R., & Hinton, G. (2013). Speech recognition with deep recurrent neural networks. In Acoustics, speech and signal processing (ICASSP), 2013 IEEE International Conference (pp. 6645-6649). IEEE.
- HathiTrust. (2018). Retrieved from https://babel.hathitrust.org/cgi/mb?a=listis;c=464226859;sort=title_a;pn=1;lmt=ft
- Ingle, R. R., Fujii, Y., Deselaers, T., Baccash, J., & Popat, A. C. (2019). A Scalable Handwritten Text Recognition System. arXiv preprint arXiv:1904.09150.
- Muehlberger, G., Seaward, L., Terras, M., Oliveira, S. A., Bosch, V., Bryan, M., & Gatos, B. (2019). Transforming scholarship in the archives through handwritten text recognition. Journal of Documentation.
- Penn State. Caption Guidelines and policy. Retrieved from https://accessibility.psu.edu/video/captions/
- Transcripts. (2019). Retrieved from https://www.w3.org/WAI/media/av/transcripts/#where-to-put-transcripts.
- Video Captions. (2019). Retrieved from https://www.w3.org/WAI/perspective-videos/captions/.
- WebAIM. (2019). Alternative Text. Retrieved from https://webaim.org/techniques/alttext/
- Zhong, Y., Raman, T. V., Burkhardt, C., Biadsy, F., & Bigham, J. P. (2014, April). JustSpeak: enabling universal voice control on Android. In Proceedings of the 11th Web for All Conference (p. 36). ACM.
See also:
Help-seeking Situations > A. Difficulty Accessing Information
Help-seeking Situations > D. Difficulty locating specific information, items, or features