Situation Definition:
A situation that arises from problems related to difficulty locating or activating controls to play audio/video (A/V) files, difficulty recognizing whether audio or video output is generated, or difficulty recognizing the length or progress level of the A/V material playing in a DL.
Factor(s) Leading to the Situation:
-
- Complex information presentation: excessive information or features (text with tooltip) A DL presents too much information at once.
- Complex information presentation: illogical structure (text with tooltip) A DL does not present the organization of page elements in a rational way within or across DL page(s).
- Inadequate feedback: dynamic applications/features/content (text with tooltip) Existing notifications do not alert the user that a dynamic application, feature, or content is available, updating, or updated.
- Inadequate help information: media player (text with tooltip) Directions for locating or operating a media player control are either absent or ambiguous.
- Inappropriate labeling: applications (text with tooltip) Existing labels of applications do not clarify its purpose/ function or how to interact with it.
- Incompatibility: media player incompatible with screen reader software (text with tooltip) Media players provided by the DL does not work with screen reader software.
Guideline or Design Recommendation:
-
- Ensure the use of multimedia players with minimal player controls
- Label each multimedia player control in a way that clearly conveys its purpose and function
- Ensure all multimedia player controls are efficiently accessible and operable, including keyboard control and compatibility with screen readers (text with tooltip) A software program that reads textual information through synthesized speech and offers specialized keyboard commands to operate a computer interface
- Provide recognizable information about the length and progress of an A/V file playing in a DL
- Provide metadata information about multimedia items
- Provide instructions and help for accessing audio/video files
Rationale and Objective:
DLs offer a range of audio/video content. The complexity of the DL structure, excessive graphic content, and unlabeled controls for manipulating multimedia files discourage BVI (text with tooltip) The acronym for Blind and Visually Impaired, and it refers to BVI users who rely on screen readers to understand DL content. users from trying to access these files (1). Clear instructions and keyboard-accessible interface design should be provided to locate the media and the controls to play them (2) (3). Textual format, such as alt text and ARIA (text with tooltip) The acronym for Accessible Rich Internet Applications. It is a set of attributes that define ways to make web content and web applications more accessible to people with disabilities. – labels (text with tooltip) A classifying phrase or name applied to elements and functions; a tag in HTML that denotes a specific portion of code for these controls are required. Progress status is typically indicated visually (e.g., using a progress bar or similar graphic) in a format that is inaccessible to BVI users. Textual equivalents should be provided stating the percentage played or remaining in an accessible textual format or using an accessible label indicating the name of the object and the level of loading progress. Alternative information, such as audio descriptions (text with tooltip) Narration describing visual details portrayed in a video can be used if the visual content in web-based audio/video files provides insufficient information to describe the content to BVI users (4). Any dynamic features (text with tooltip) Features of a digital library, such as a play button, a Flash player, or a banner, that change their content with or without a user’s input , such as media players, should be accessible by BVI users.
Techniques and Methods:
1.1. Utilize media players with the simplest and most standardized controls (play, pause, stop, etc.)
2.1. Provide meaningful labels for multimedia controls that accurately reflect their state (e.g., play/pause)
3.1. Provide basic keyboard accessible multimedia controls with shortcuts (e.g., play, stop, seek, rewind, forward, and speed control)
3.2. Avoid using media players unless they provide an accessible alternative that is usable by a screen reader
4.1. Provide sound or text indicators when loading, playing, and stopping audio/video files
4.2. Provide sound or text indicators that present the general time estimate and video length
4.3. Make elements such as scripts and applets to present loading status directly accessible or compatible with assistive technologies
5.1. Specify the availability of audio or video components or length of multimedia files
6.1. Provide instructions and general context-sensitive help or tips for accessing audio/video files
Recommended Features:
1.1. Simple and standardized controls (See example 1.1/2.1.a)
2.1. Meaningful labels on controls (See example 2.1.b)
3.1. Keyboard-accessible controls (See example 3.1)
4.1/4.2. Sound or text indicators (See example 4.1/4.2)
4.3. Accessible loading status using alternative text (See example 4.3)
5.1. Metadata (See example 5.1)
6.1. Context-sensitive help or tips (See example 6.1)
Examples:
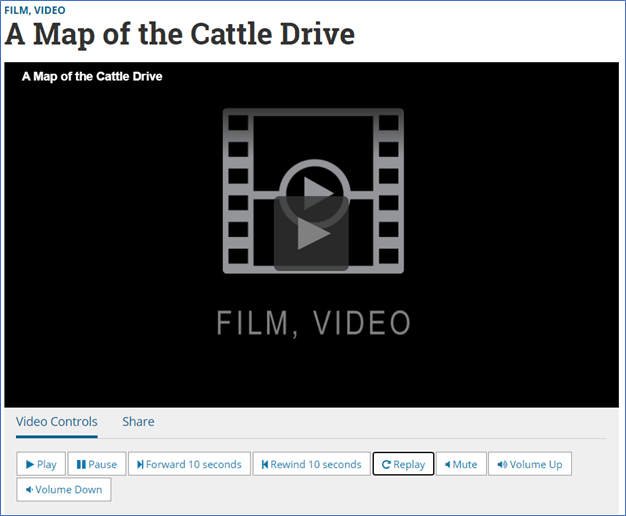
1.1/2.1.a. Simple and standardized controls: Good design
Controls for video and audio are fully accessible and workable by keyboard navigation, and the order is also logical; there are not too many controls (Library of Congress).
2.1.b. Meaningful Labels on controls: Good design
Button labels appear as “Play” (Able player)
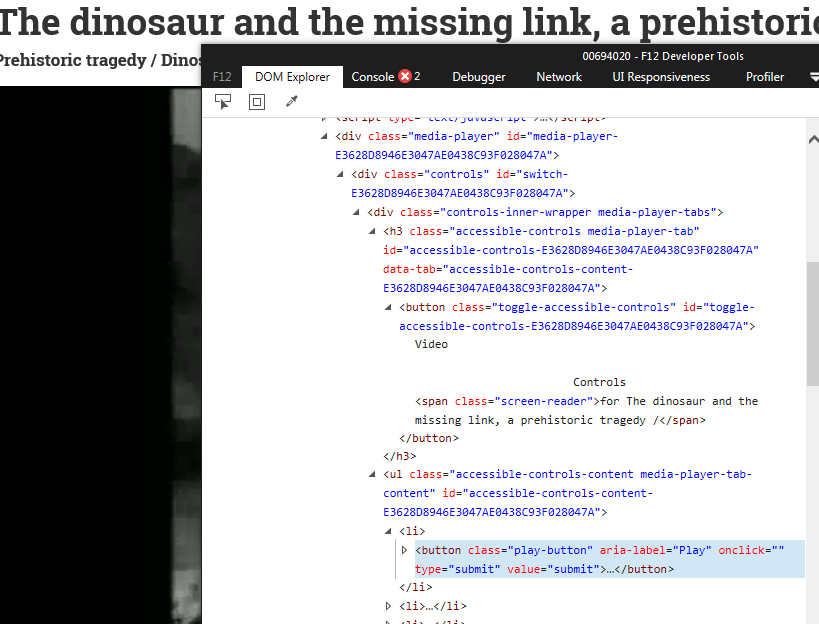
3.1. Keyboard accessible controls: Good design and how-to example
Aria-label used in button labels for appearing “Play” and “Pause” (e.g., aria-label = “play”)
4.1/4.2. Sound or text indicators: How-to example
Alternative text for loading image or status such as “Video is being loaded. 50% of loading.”
<div style= “visibility: hidden; display: none; right: 0px;” role= “alertdialog” aria-busy= “true” aria-live= “assertive”><img id= “processing” src= “PT_LOADING.gif” alt= “Processing… please wait” title=”” /></div>
4.3. Accessible loading status using alternative text: Good design
Using ARIA-live= “assertive” or “polite” on the loading status indicator with an alternative text.
https://labs.levelaccess.com/index.php/Progress_Bar_with_ARIA_Live_Regions
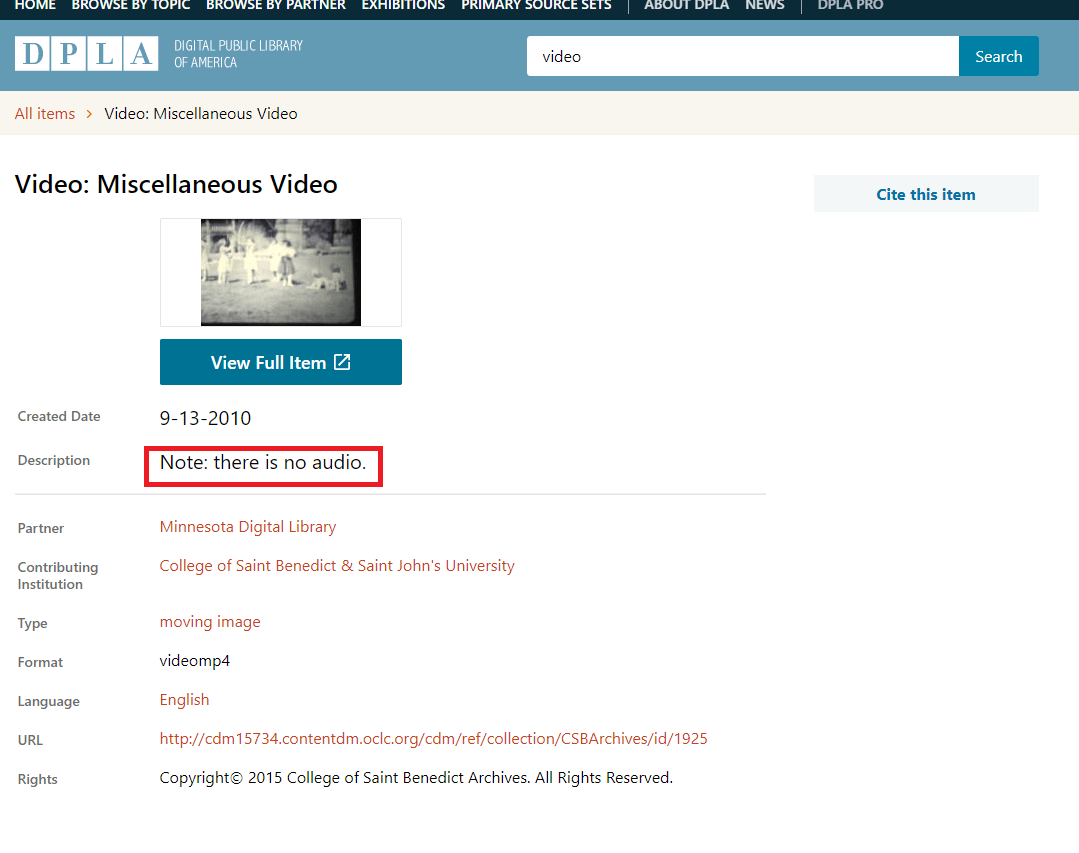
5.1. Metadata: Good design
-
- Descriptive metadata about content can be provided if the audio/video is not accessible (e.g., silent film) – DPLA DPLA Video: Miscellaneous Video
-
- Descriptions for the length of an audio/video file
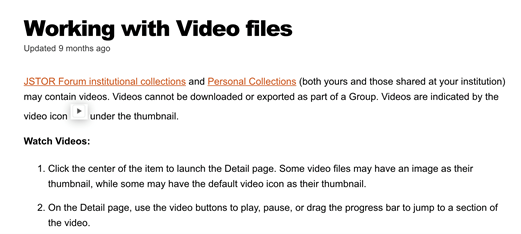
6.1. Context-sensitive help or tips: Good design
Providing detailed help for how to play video files
Related Resources:
-
- Xie, I., Babu, R., Joo, S., & Fuller, P. (2015). Using digital libraries non-visually: understanding the help-seeking situations of blind users. Information Research: An International Electronic Journal, 20(2), n2.
- Dolson, J. (2016), How to Make Videos Accessible for Blind, Disabled Users. Retrieved from https://www.practicalecommerce.com/How-to-Make-Videos-Accessible-for-Blind-Disabled-Users
- Afar, A. (2017). How to design accessible mobile experiences for the blind. Retrieved from https://willowtreeapps.com/ideas/how-to-design-accessible-mobile-experiences-for-the-blind
- The Audio Description Project. (n.d.). What is Audio Description? Retrieved from https://acb.org/adp/ad.html
- 3PlayMedia. (2020). Transcription vs. Captioning – What’s the difference?. Retrieved from https://www.3playmedia.com/2018/10/10/transcription-vs-captioning/
- 10ths and Decimals. National Science Digital Library. (2018). Retrieved from http://nsdl.oercommons.org/courses/10th-s-and-decimals/view
- Able Player – Fully accessible cross-browser HTML5 media player. (2018). Retrieved from https://ableplayer.github.io/ableplayer/
- AccessibilityOz: Video accessibility principles. (2018). Retrieved from https://www.accessibilityoz.com/factsheets/video/video-factsheet/
- DigitalA11Y.Accessible HTML5 Media Players@Resources Retrieved from https://www.digitala11y.com/accessible-jquery-html5-media-players/
- DPLA Video: Miscellaneous Video. (2018). Retrieved from https://dp.la/item/8abf2c3f4d5415613dadaf07fc238292?q=video&type=%22moving%20image%22&page=1
- HTML Living Standard. (2019). Retrieved from https://html.spec.whatwg.org/#attr-media-autoplay
- Use YouTube with a screen reader (https://support.google.com/youtube/answer/189278?hl=en)
- Library of Congress Digital Collections. (2018). Retrieved from https://www.loc.gov/item/00694020
- Rodriguez-Sanchez, M. C., Moreno-Alvarez, M. A., Martin, E., Borromeo, S., & Hernandez-Tamames, J. A. (2014). Accessible smartphones for blind users: A case study for a wayfinding system. Expert Systems with Applications, 41(16), 7210-7222.
- Sherwin, K. (2014). Progress Indicators Make a Slow System Less Insufferable. Retrieved from https://www.nngroup.com/articles/progress-indicators/
- WebAim. (2013). Captions, Transcripts, and Audio Descriptions. https://webaim.org/techniques/captions/#ad
- W3C. (2018). WCAG 2.1 Guideline 1.4.2 Audio Control. Retrieved from https://www.w3.org/TR/WCAG21/#audio-control
- W3C. (2018). WCAG 2.1 Guideline 2.1. Keyboard accessible. Retrieved from https://www.w3.org/TR/WCAG21/#keyboard-accessible
- W3C. (2018). WCAG 2.1 Guideline 2.2.2 Pause, Stop, Hide. Retrieved from https://www.w3.org/TR/WCAG21/#pause-stop-hide
- W3C. (2018). WCAG 2.1 Guideline 2.4.6 Headings and Labels. Retrieved from https://www.w3.org/TR/WCAG21/#headings-and-labels
- W3C. (2018). WCAG 2.1 Guideline 1.2.5 Audio Description (Prerecorded). Retrieved from https://www.w3.org/WAI/WCAG21/Understanding/audio-description-prerecorded.html
- W3C. (2018). WCAG 2.1 Guideline 1.2.7 Extended Audio Description. Retrieved from https://www.w3.org/WAI/WCAG21/Understanding/extended-audio-description-prerecorded.html
- W3C. (2018). WCAG 2.1 Guideline 1.2. Time-Based Media. Retrieved from https://www.w3.org/TR/WCAG21/#time-based-media
- W3C. (2018). WCAG 2.1 Guideline 1.2, Time-Based Media: Provide Alternatives for Time-Based Media. Retrieved from https://www.w3.org/TR/WCAG21/#time-based-media
- W3C. (2018). WCAG 2.1 Guideline 2.4 Navigable. Retrieved from https://www.w3.org/TR/WCAG21/#navigable
See also:
Help-seeking Situations > A. Difficulty Accessing Information
Help-seeking Situations > D. Difficulty locating specific information, items, or features